ZoomでWeb会議をしているとマイクをオンにしたりオフにしたり画面共有したり、地味に操作が色々発生します。
例えば画面共有を開始する場合、共有する本人はいいんですけど、共有される逆の立場になるとあの待ち時間が地味にイヤです。
もっとスムーズにできないかなーとelgatoのStream Deckを買ってみました。これ楽しい。
Zoom以外にもIllustratorやPhoshopでの画像編集、Final Cut ProやAdobe Premiere Proでの動画編集、DTMなどほぼ何にでも使えます。
買った理由
きっかけは「Zoom操作を簡略化したい」
最初はChonkerKeysというZoomに特化した外部キーを検討していたんですけど「Web会議以外に使えない」し、その割に「高いしデカい」ので却下。3,000円くらいなら考えるけど。。。

「Web会議以外にも使えて、もっと変化に対応できるものはないか」と思ってたら、Stream Deckの存在を思い出しました。
これならZoomでも使えますし、「WordPressの操作もカンタンにしたい」と思っていたのでそのニーズにも応えられるはず、ということで買いました。
15個モデルを買った理由
Stream Deckには3つのモデルがあります。機能は一緒でボタンの数が異なります。



Zoomでボタン化したい操作はマイクのオン・オフ、画面共有など5~6個。
それだけ考えると6個モデルで大丈夫なんですけど、WordPressでボタン化したい操作は12~13個。6個モデルだと足りない。
また32個モデルは少々予算オーバーだったこともあり15個モデルを買いました。
開封
elgatoお馴染みのパッケージ。

箱の裏面にも紹介内容がずらり。

MacとWindowsに対応しているそうです。

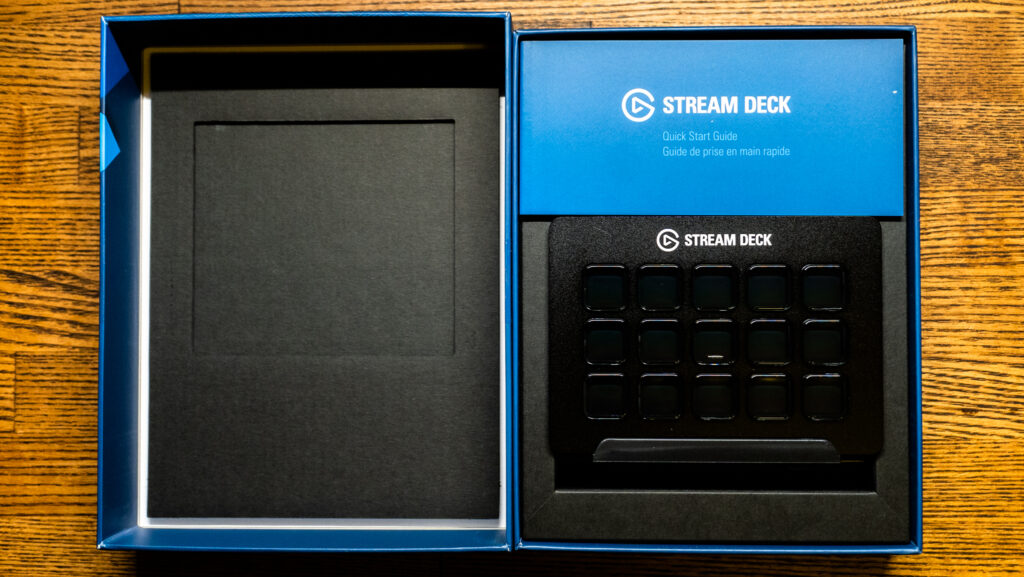
フタを開けたところ。

中身は本体、スタンド、ペーパー類。

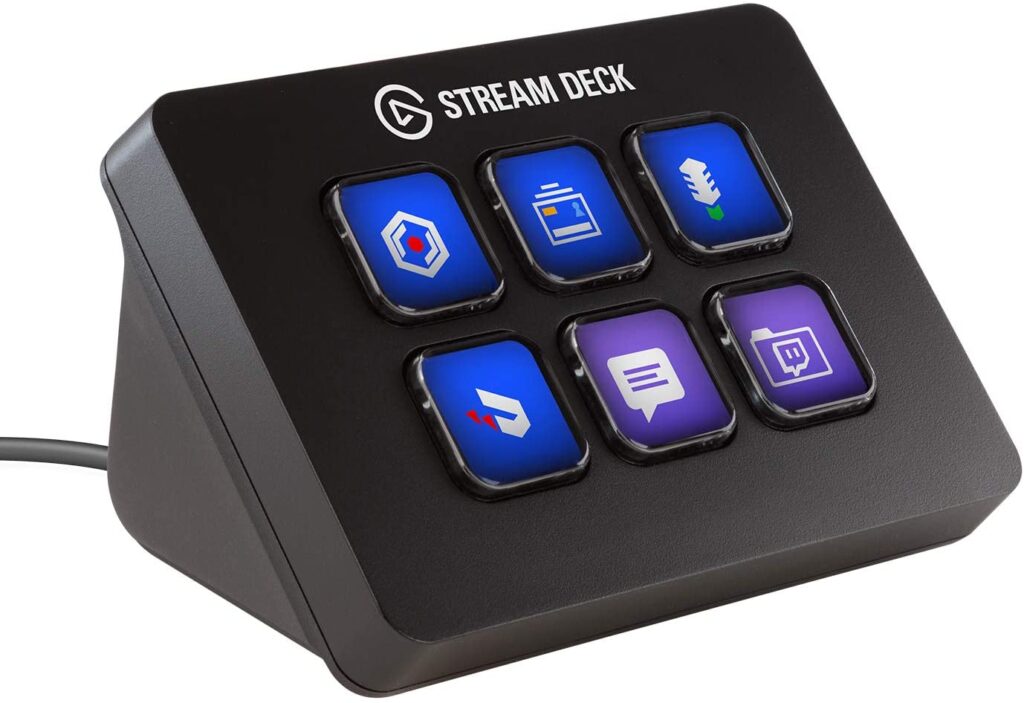
本体は11.8 x 2.1 x 8.4cm。いい具合にコンパクトです。

iPhone SE (第1世代)と並べるとこんな感じ。テンキーに近い印象かな。

横から見ると、キーボードのように少し傾斜があります。

重さは180g。

本体をスタンドに載せて使うこともできます。

スタンドの角度は8段階で調整できます。








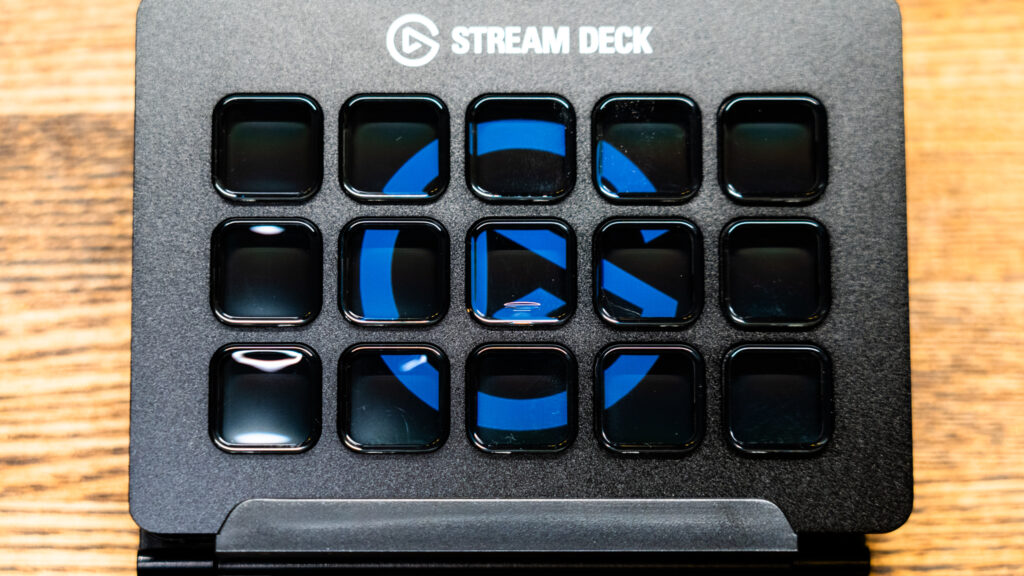
ボタンは透明で、PCと接続するとディスプレイのように画像が映ります。ボタンを押した時に「カチッ」とか音は鳴らないのでうるさくないです。

Macで使う手順
アプリをインストールしてStream DeckをMacと接続するだけです。カンタン。
Stream Deckアプリをインストールする
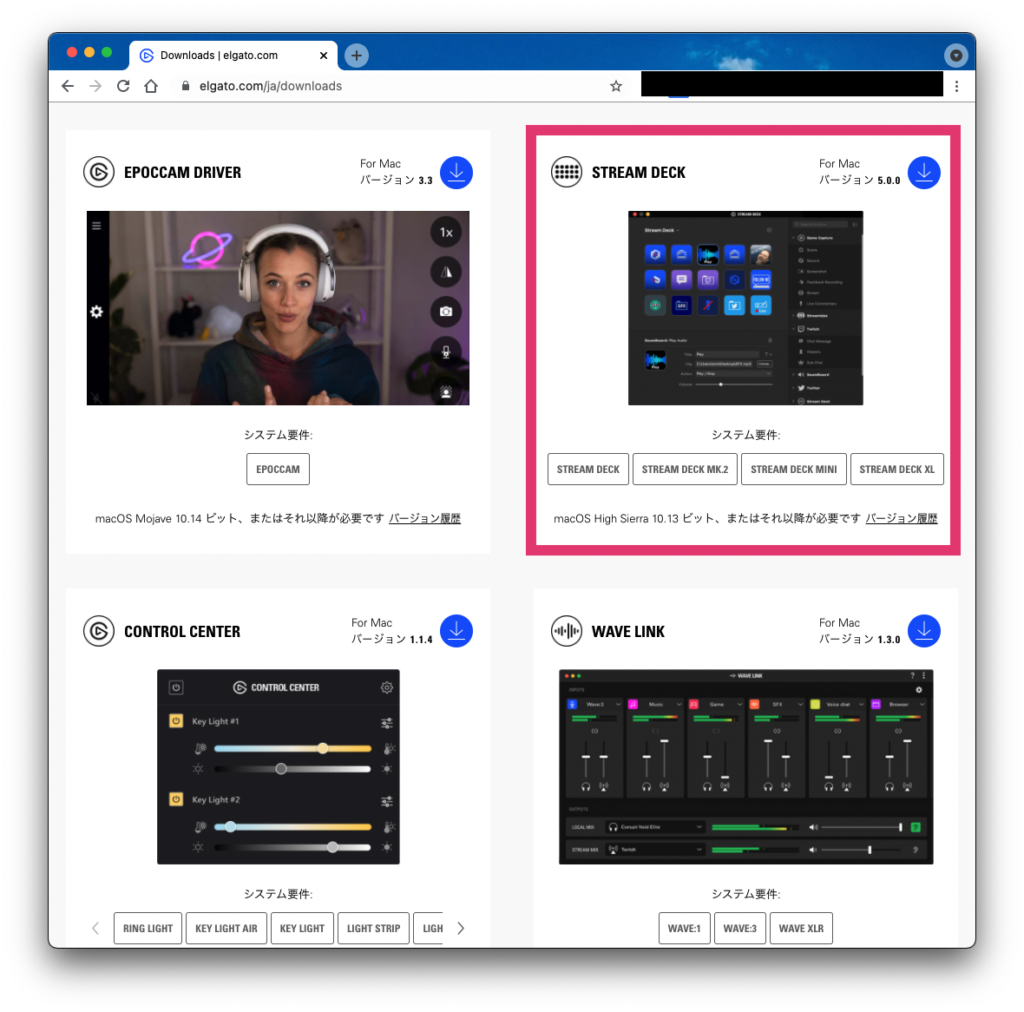
elgatoのダウンロードページでStream Deckアプリをダウンロードしてインストールします。
インストール手順は一般的なアプリと一緒です。

インストールできました。

Stream DeckをMacに接続する
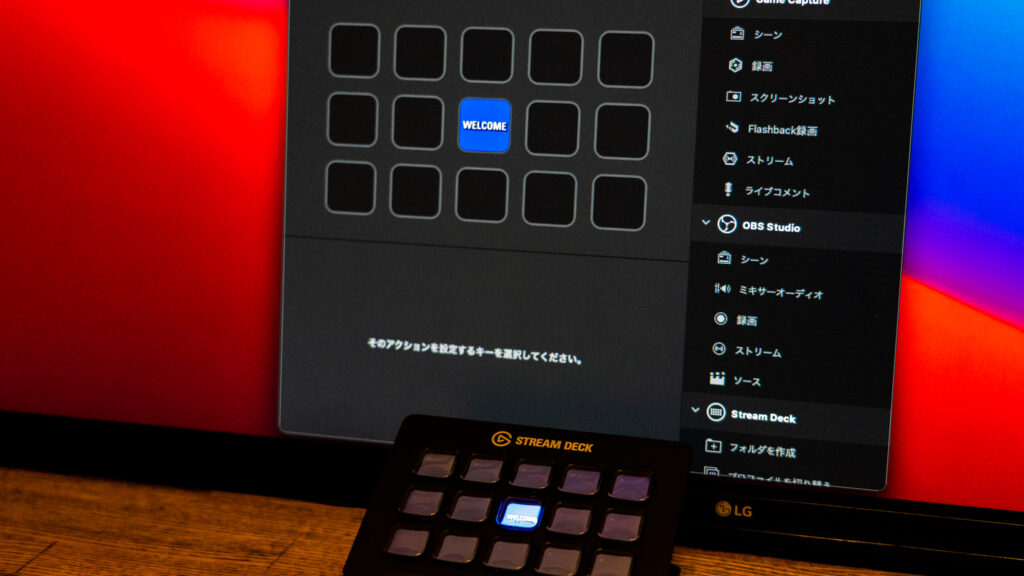
付属のUSBケーブルでMacと接続します。接続するとStream Deckに画像が映ります。

Stream DeckをUSBハブに接続することは避けるようにと取説に書いてありました。と言いながらCalDigit TS3 Plusに繋いで使ってますが。
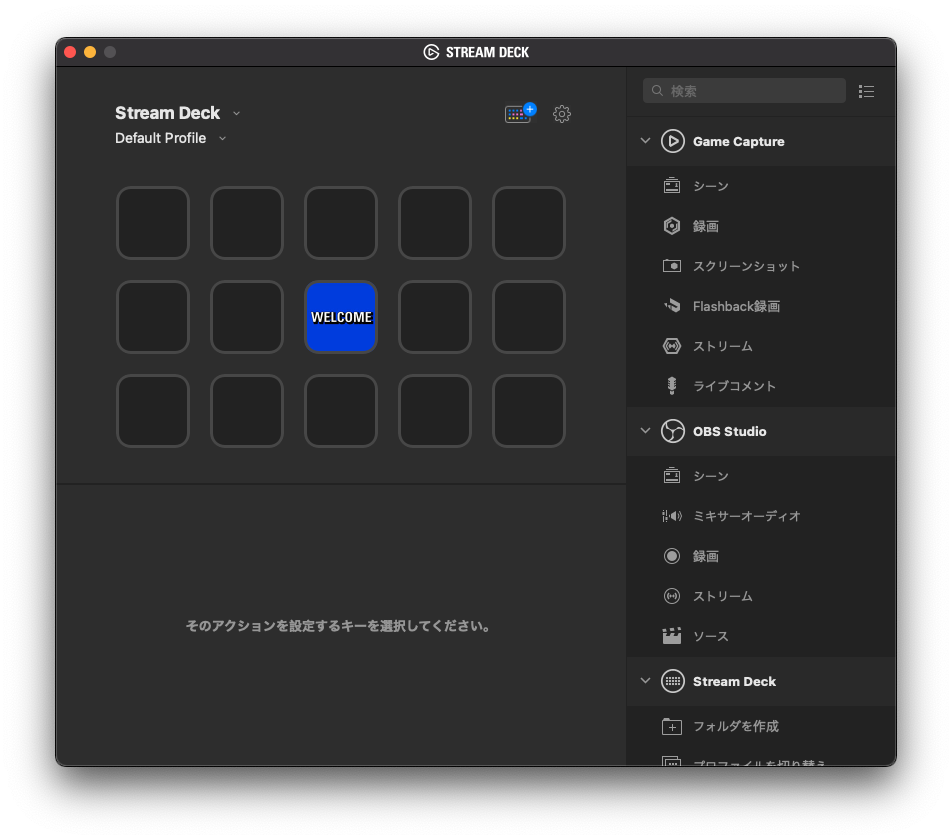
接続直後はこんな感じ。アプリ画面には各ボタンのレイアウトが表示され、Stream Deckのボタンと同期していることがわかります。

Stream Deckアプリでボタンを設定する
Stream Deckアプリでは、Stream Deck本体で表示する『ボタンの画像』と『ボタンを押した時の処理』を設定します。
この設定も超カンタンです。
操作の順序を大雑把に言えば以下の流れ。超カンタン。
- プロファイルを作る
- 設定したい処理をドラッグ&ドロップで好きなボタンに割り当てる
- ボタンに好きな画像を設定する
とりあえずZoomとWordPress、よく使うアプリの立ち上げをボタン化してみました。
Zoomの操作をボタン化してみた

Zoomのマイクやビデオのオンオフなどの操作を、ボタンひとつでできるように設定しました。
なんか楽しいし、操作待ちの時間が減りました。
Zoom用のプロファイルを作る
まず最初にプロファイルを作成します。
プロファイルは、Stream Deckで表示するボタンのレイアウトを保存しておける、セットのようなもの。
ZoomならZoom用のプロファイルを作り、そこにZoom用のボタンを保存しておくと便利です。
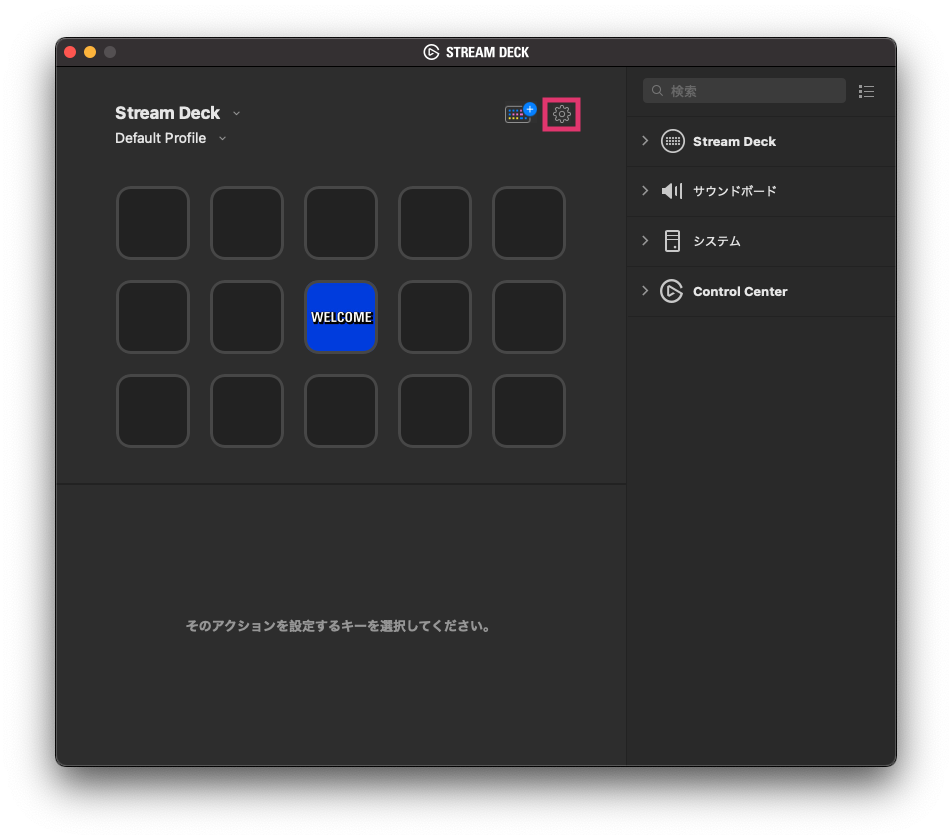
Stream Deck画面の上の方にある歯車マークをクリックします。

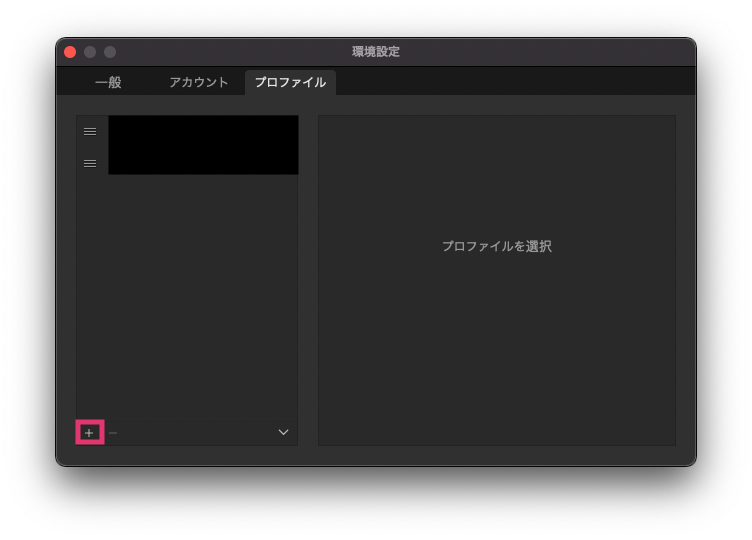
画面左下にある『+』をクリックします。すると新しいプロファイルが追加されます。

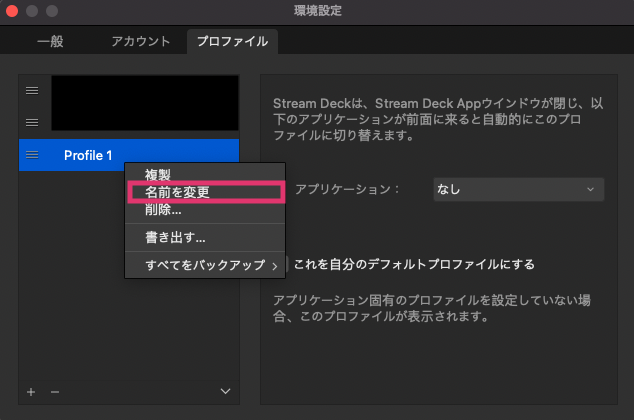
追加されたプロファイルを右クリックして、『名前を変更』をクリックして、好きな名前に変更します。わかりやすくZoomにしました。

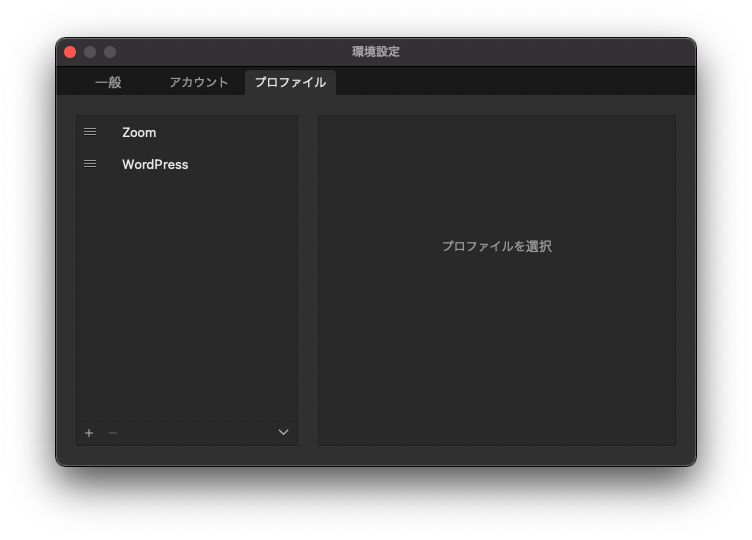
ZoomとWordPressのプロファイルを作りました。この環境設定画面ではプロファイルの並び替えもできます。

Zoom用のプロファイルにボタンをドラッグ&ドロップする
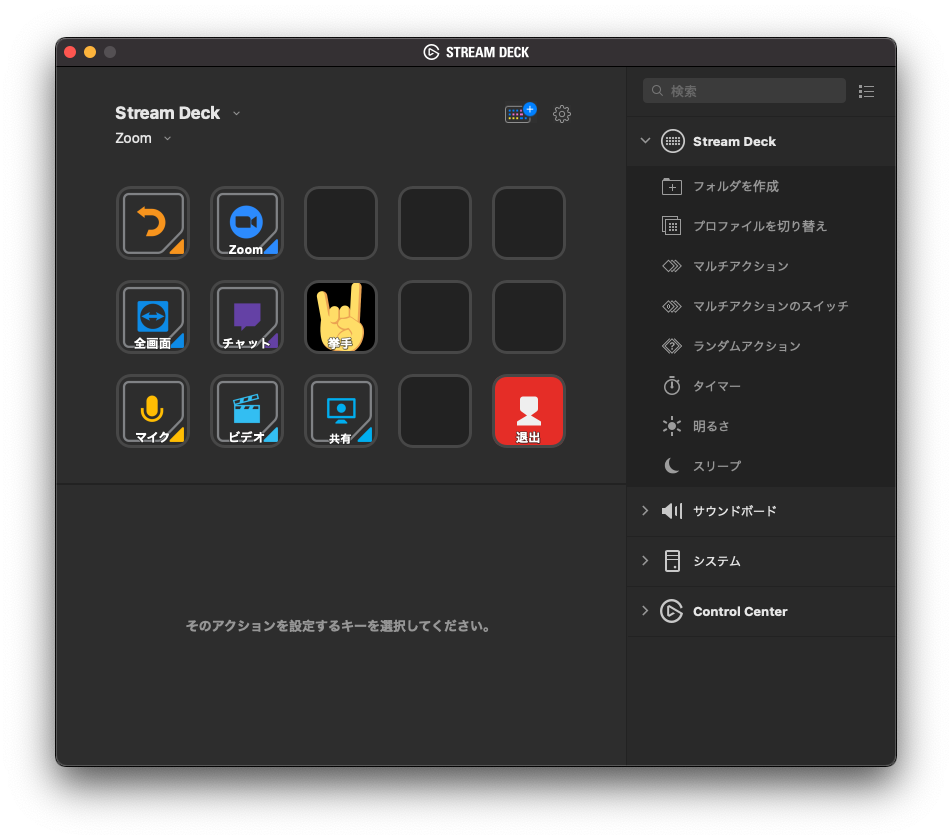
開いていた環境設定画面を閉じて、STEAM DECKの最初の画面に戻ります。
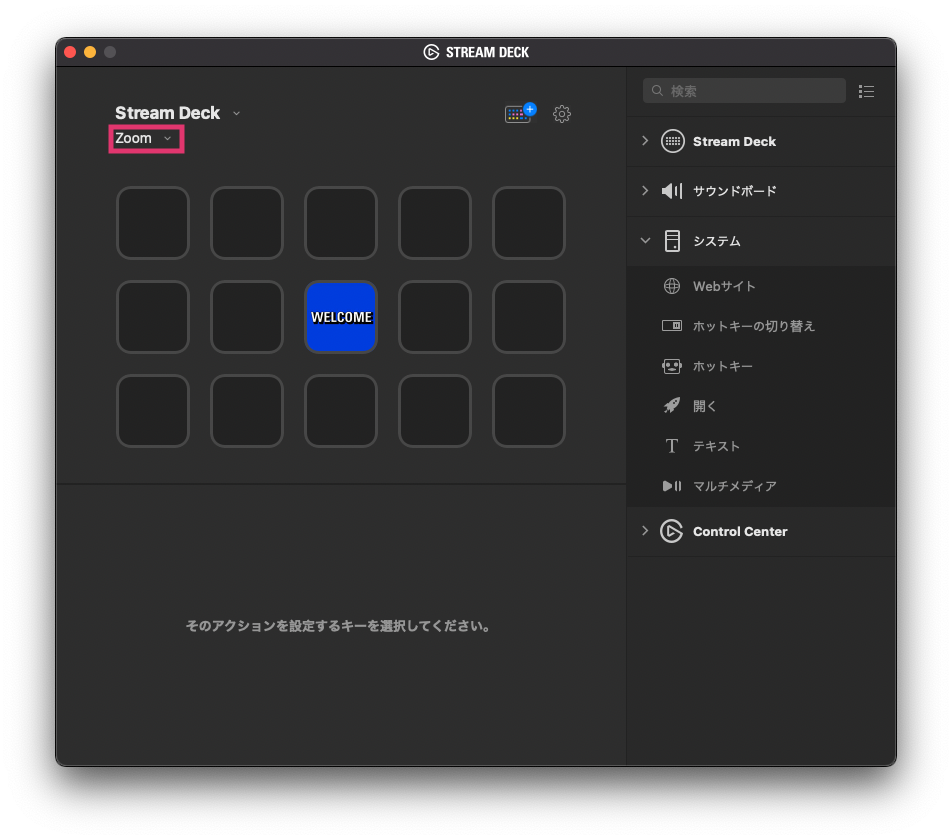
左上の上から2つ目のプルダウンをクリックし、先程作成したZoomのプロファイルを選択します。

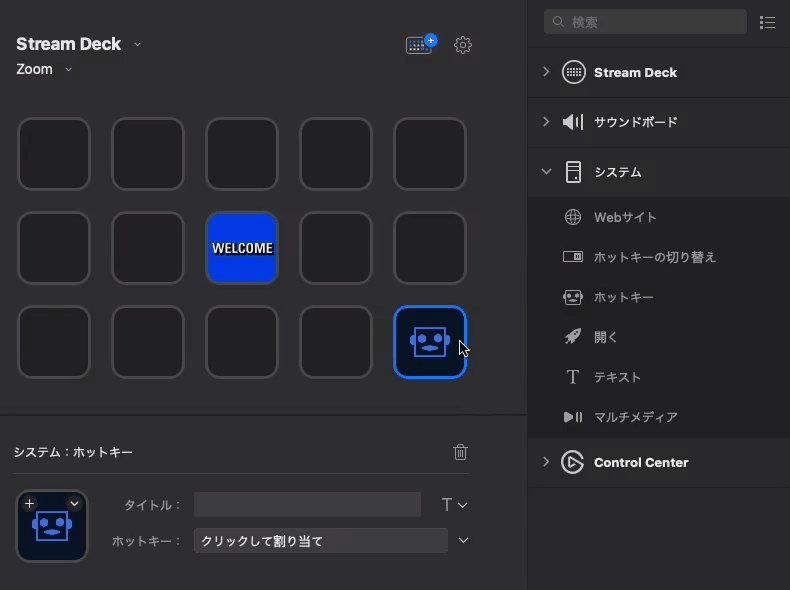
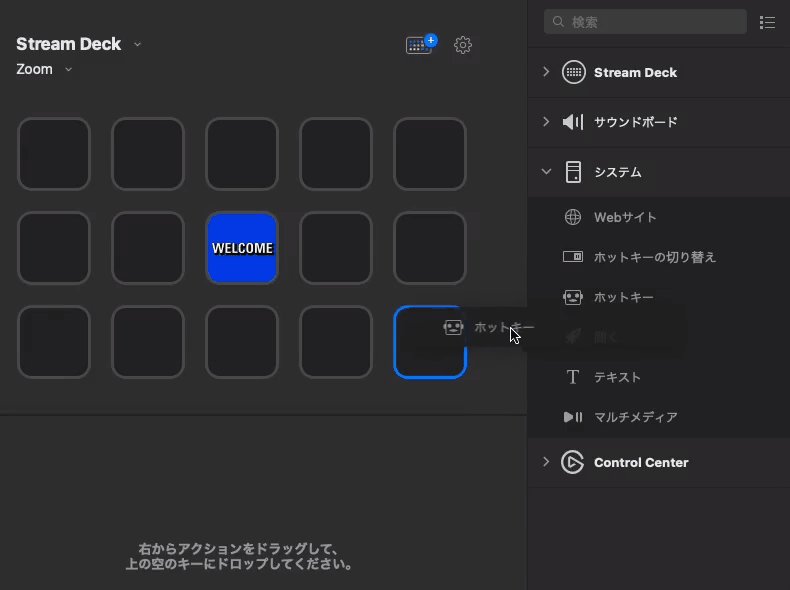
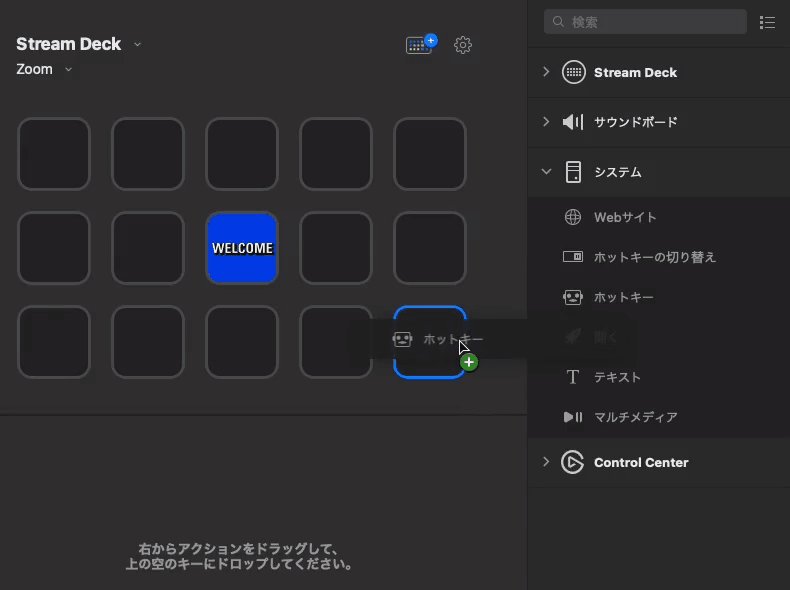
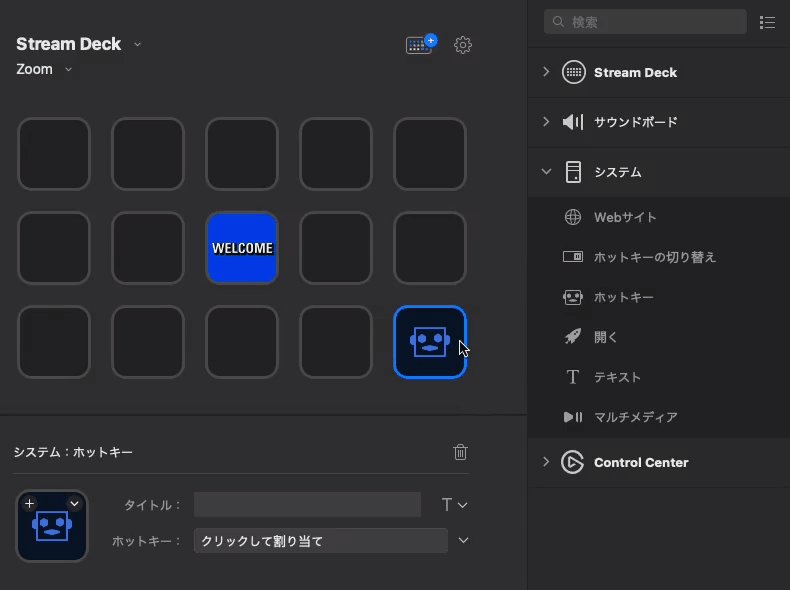
画面右の『システム』にある『ホットキー』を好きなボタンの位置へドラッグ&ドロップします。

ホットキーにキーボード操作を覚えさせる
次に、ボタンに割り当てたホットキーにショートカットを覚えさせます。
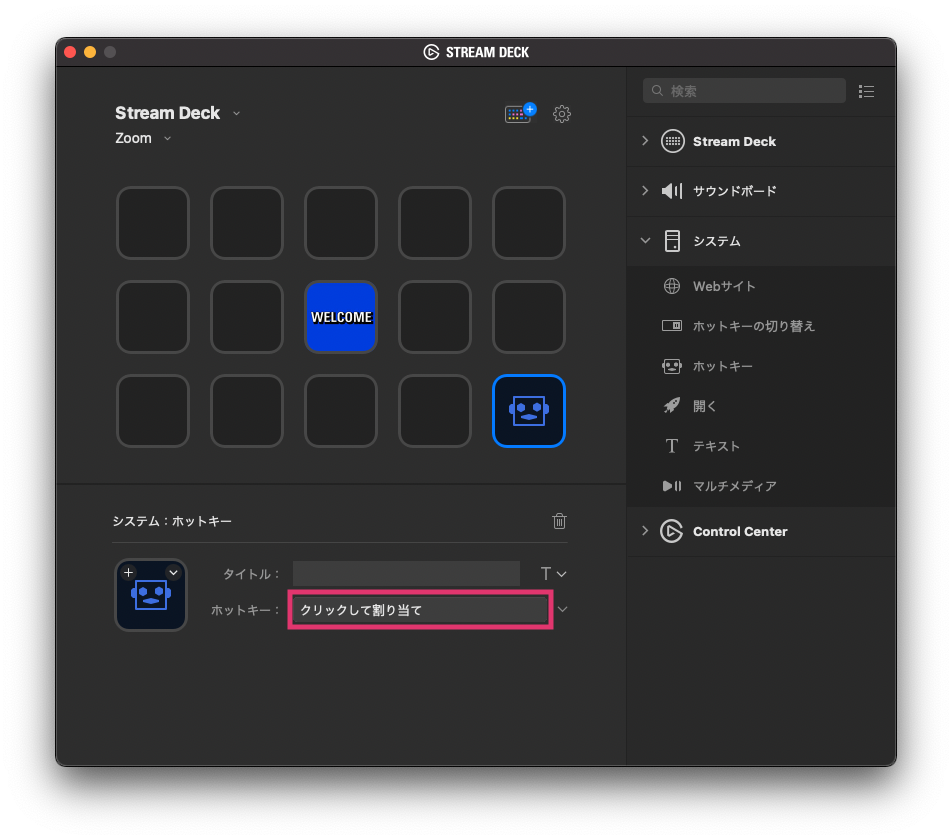
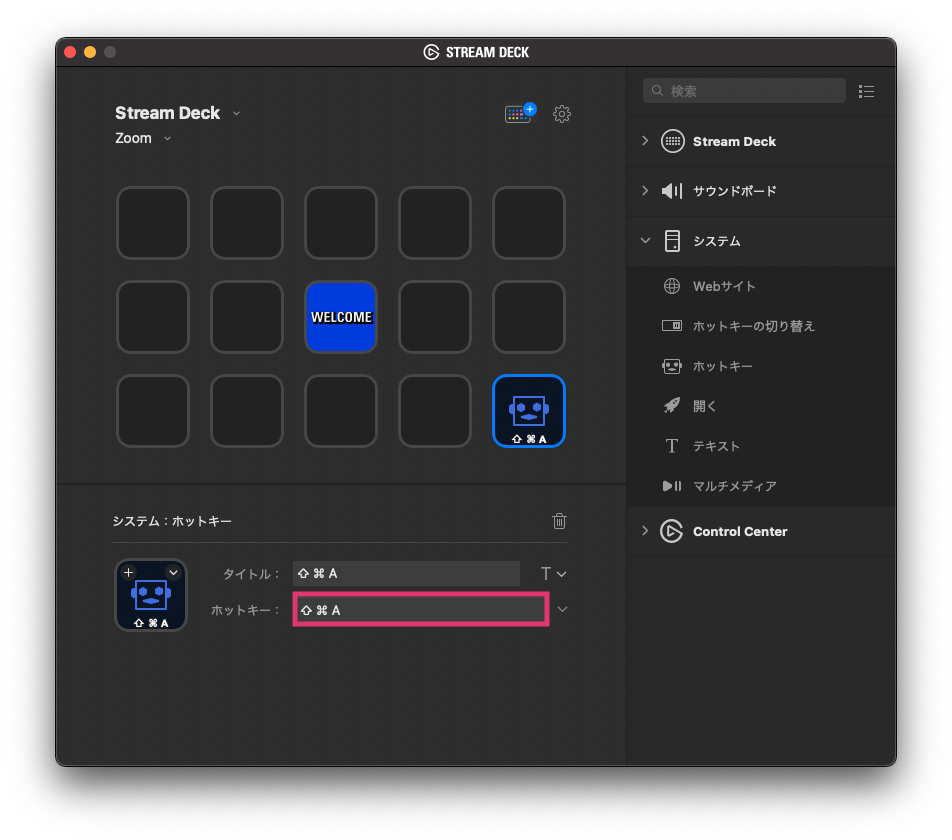
ショートカットを設定したいボタンをクリックし、画面下の『ホットキー』右にある「クリックして割り当て」と表示されているボックスをクリックします。

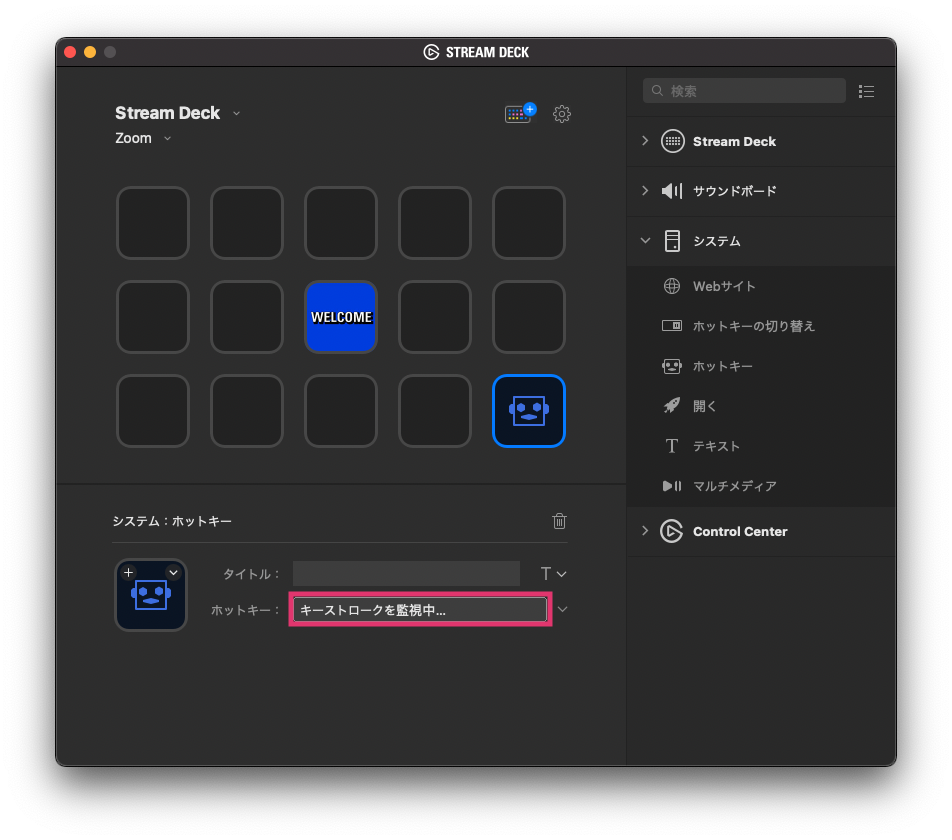
すると表示が『キーストロークを監視中…』に変わります。この状態でショートカットを入力すると記憶されます。

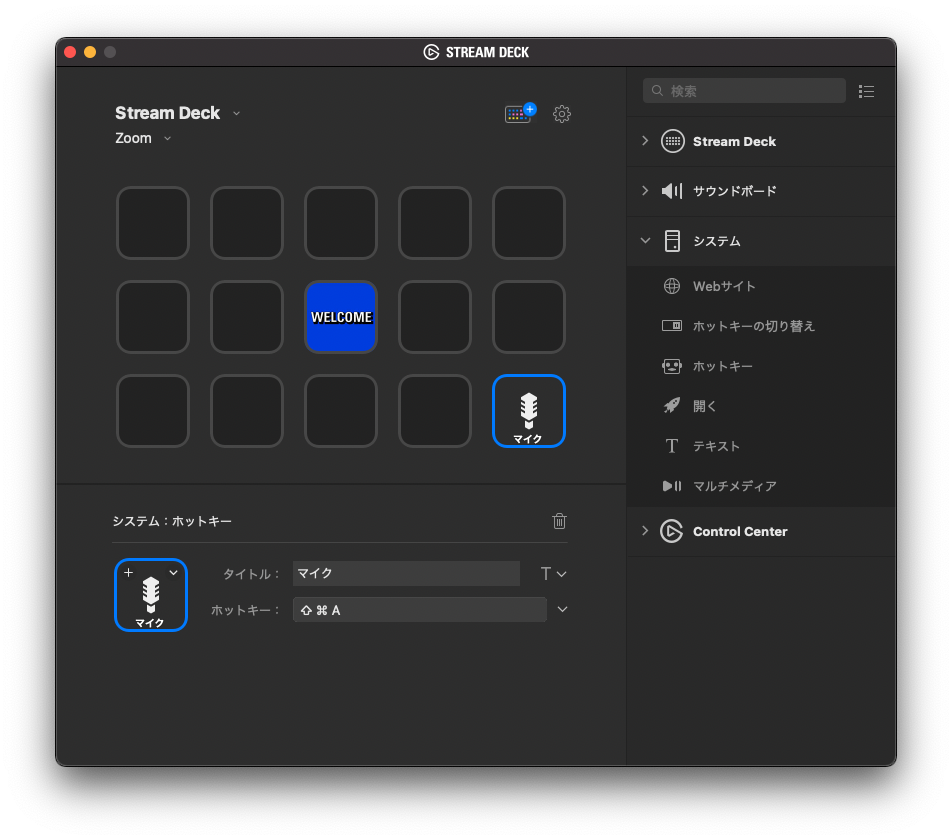
試しにZoomのマイクオン・オフのショートカット(shift + command + A)をキーボードで入力します。すると入力したキーが表示されます。

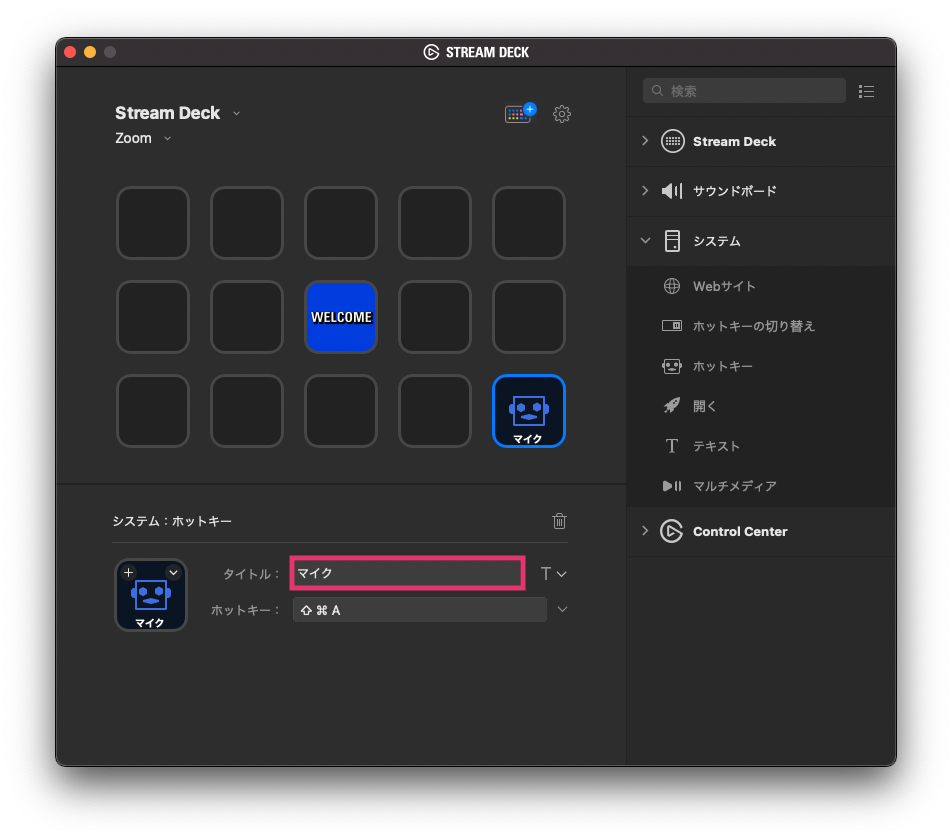
タイトルを『マイク』に変更します。すると、ボタン上のテキストに「マイク」と表示されます。空欄にすることもできます。

【補足】Zoomの各ショートカットの確認方法
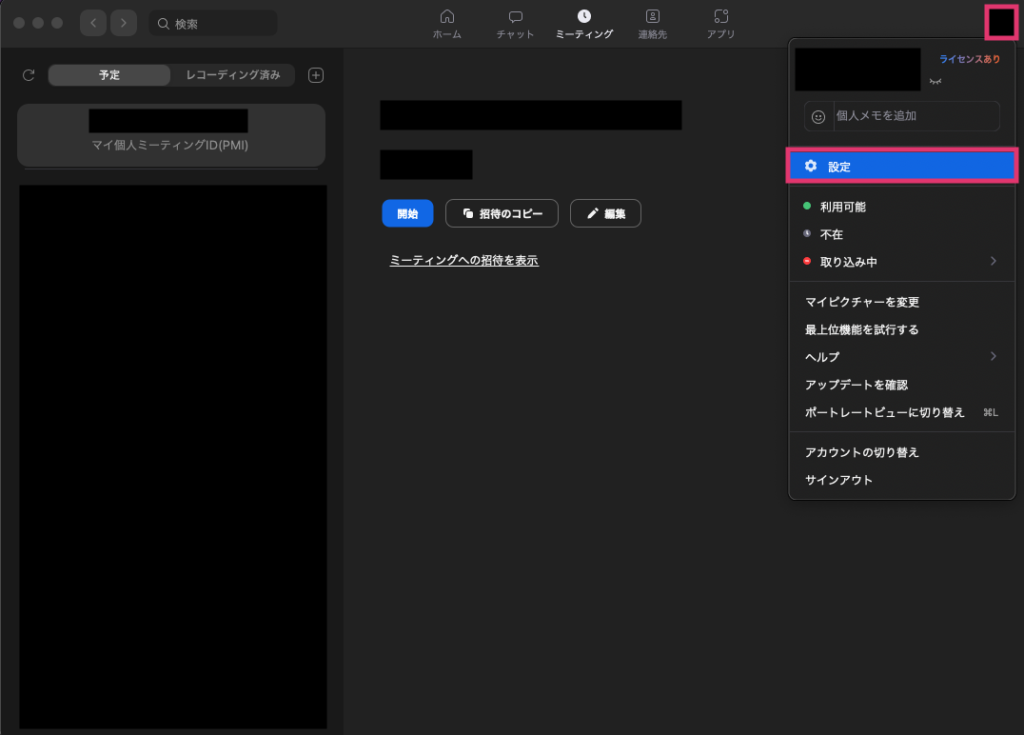
Zoomアプリを開き、画面右上の自分のアイコンをクリックして『設定』を開きます。

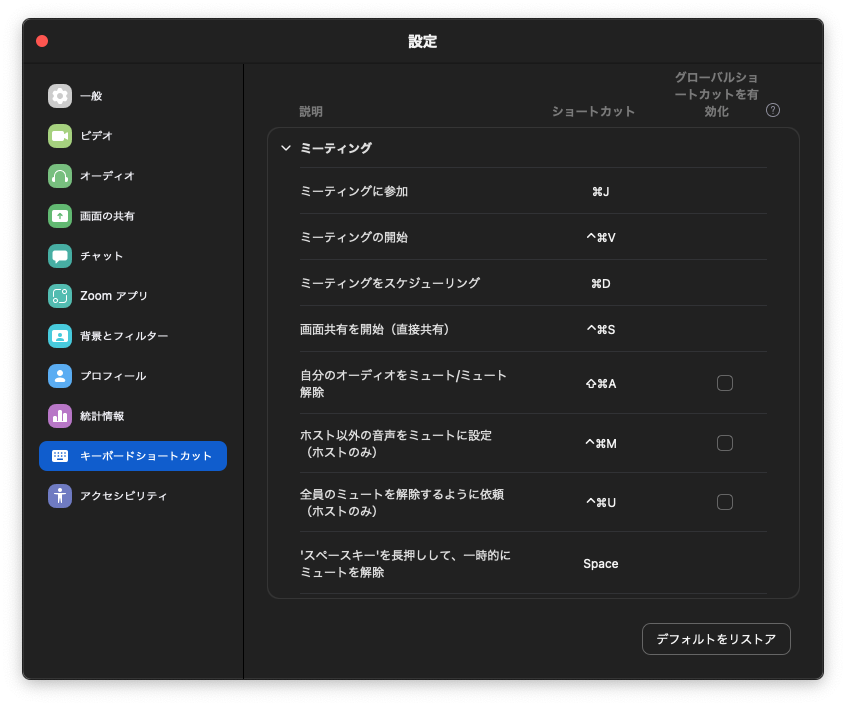
画面左メニューの『キーボードショートカット』を開くと、各ショートカットを確認できます。

ホットキーに画像を設定する
このままでもZoom上でマイクのオン・オフをすることはできますが、マイクを連想できる画像を設定すると、もっと使いやすくなります。
画像の設定方法は3つあります。
- 自分が持っている画像を使う
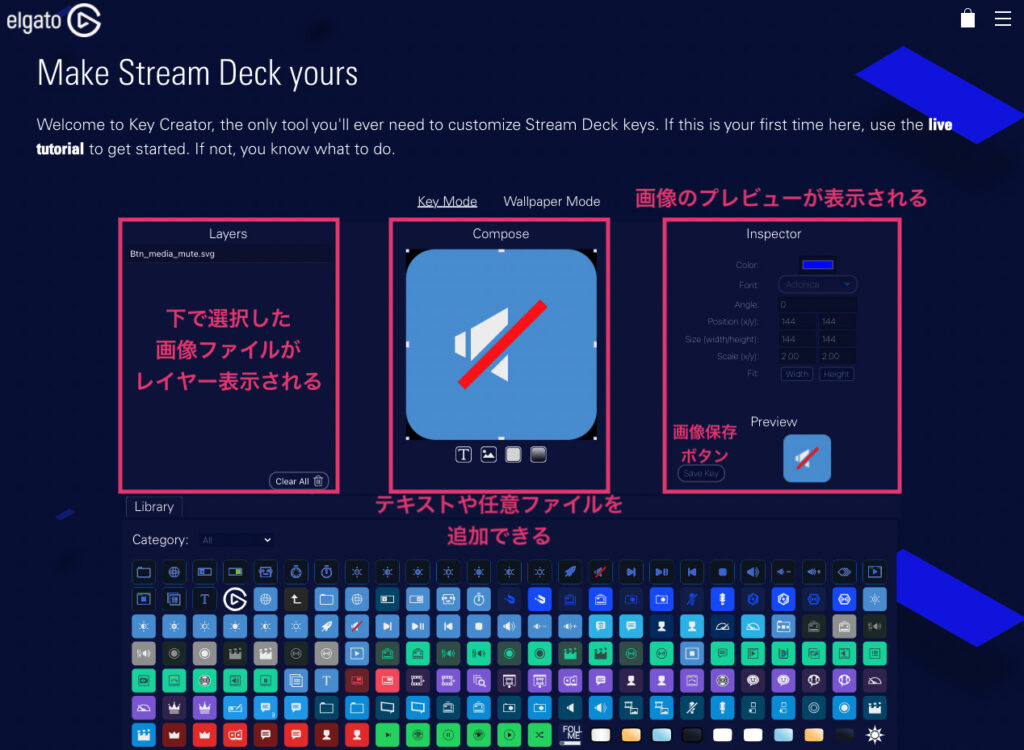
- elgatoが提供している素材を使って画像を作って使う
- Stream Deck内のライブラリにある画像を使う
ここではカンタンなStream Deckのライブラリを使って設定してみます。
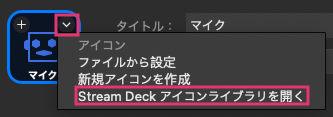
アイコン右上の『∨』をクリックし、『Stream Deck アイコンライブラリを開く』をクリックします。

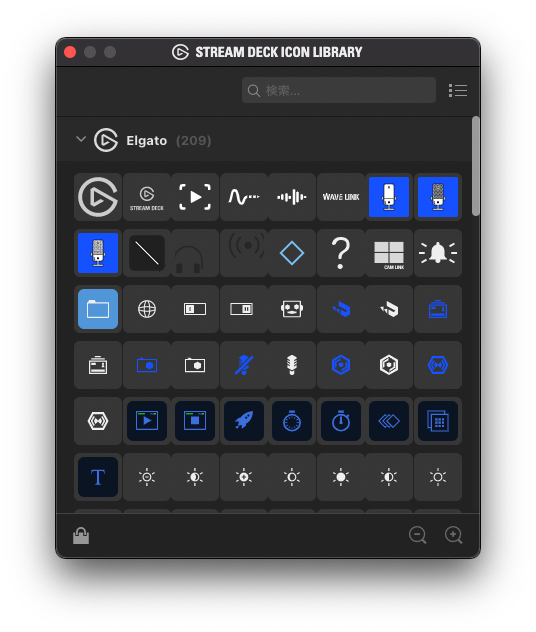
すると、Stream Deckがデフォルトで持っている画像一覧が表示されます。

画像を選択すると設定されました。

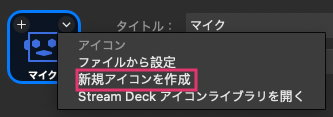
なお、『新規アイコンを作成』を選択すると、WebブラウザでelgatoのWebサイトにある素材を使ってアイコン作成ができます。


なおアイコンをフリーで配布しているサイトがたくさんあり、そっちのほうが質が高いのでオススメです。
僕はNERD OR DIEで配布されているClarity – Stream Deck and Touch Portal Key Iconsを主に使っています。無料で使えます。

なお左上のボタンは押すと、別のプロファイルに切り替わる『プロファイル切り替え』です。
その右のZoomボタンは、押すとZoomアプリが立ち上がります。
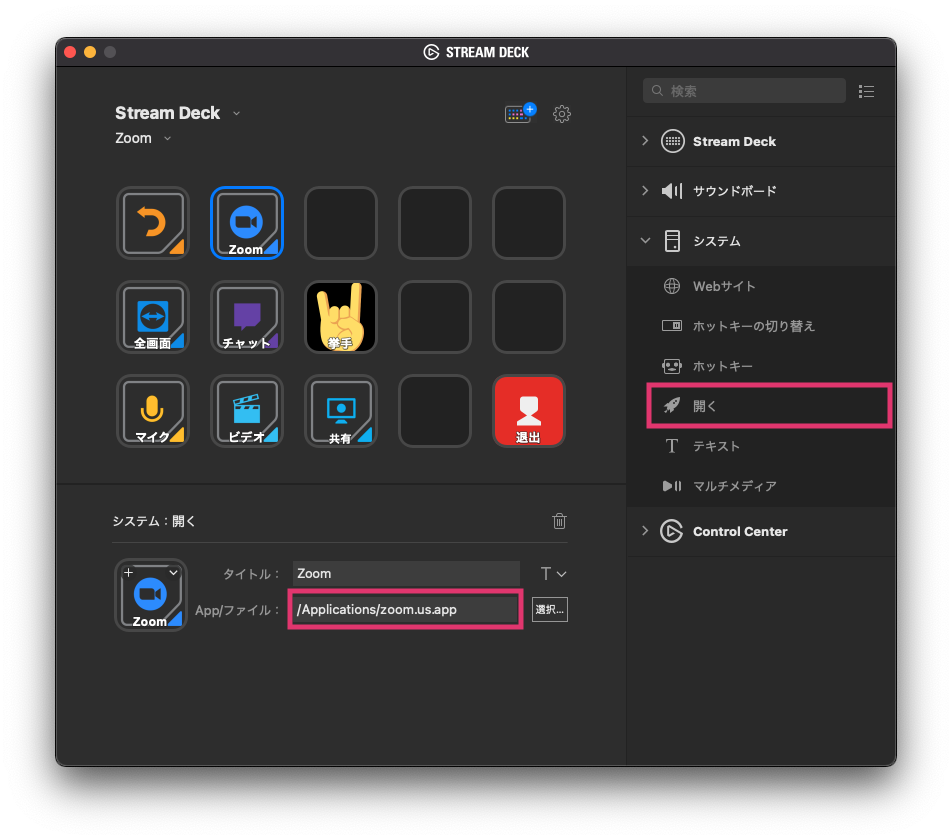
右メニューの『システム』にある『開く』を使い、Zoomアプリを開く対象に設定しています。

WordPressの操作をボタン化してみた

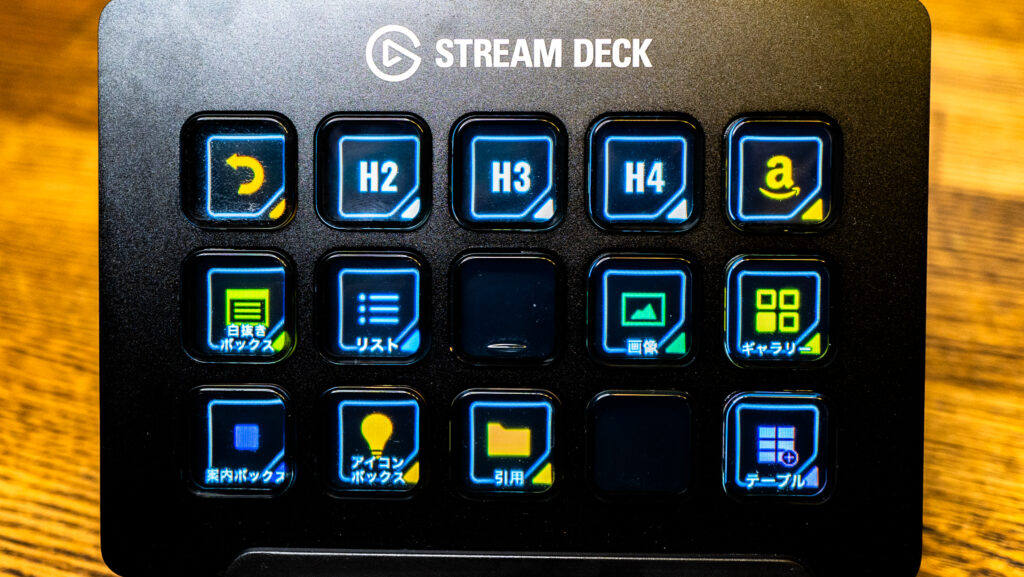
WordPressの場合もZoomと同じく、WordPress用のプロファイルを作り、ホットキーを使って設定しました。
ほとんどのアイコン画像はClarity – Stream Deck and Touch Portal Key Iconsを使っていますが、「見出しボタンに合うアイコンがないなぁ」と困っていたら、マサオカブログさんが自作オリジナルアイコンを配布されていました。ありがとうございますー。
僕の設定内容は以下の通り。
使っているテーマはCocoonです。他のテーマだとショートカットが違うかも。
| ブロック | アクション | ショートカット | メッセージの後に “Enter”キーを押す |
| プロファイルを切り替え | 次のプロファイル | – | – |
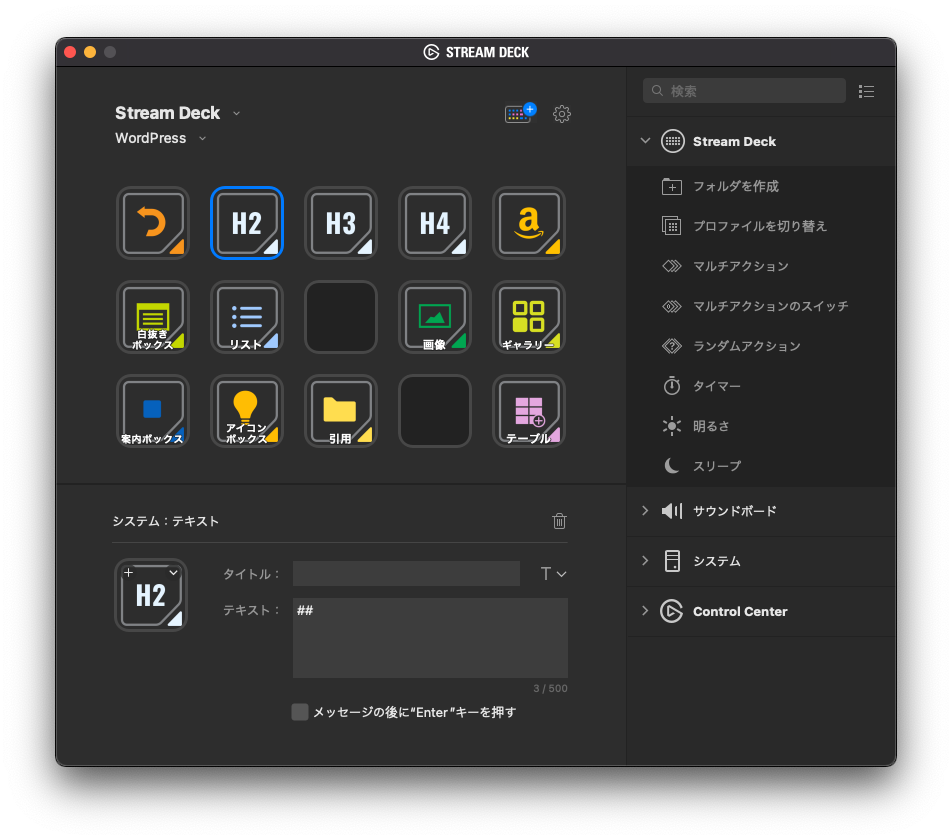
| 見出しH2 | テキスト | ## (最後尾に半角スペース) | – |
| 見出しH3 | テキスト | ### (最後尾に半角スペース) | – |
| 見出しH4 | テキスト | #### (最後尾に半角スペース) | – |
| Amazon アフィリエイトリンク | テキスト | [ amazon asin=”ASIN” kw=”テキスト”] (『 [ 』後ろの半角スペースは削除) | – |
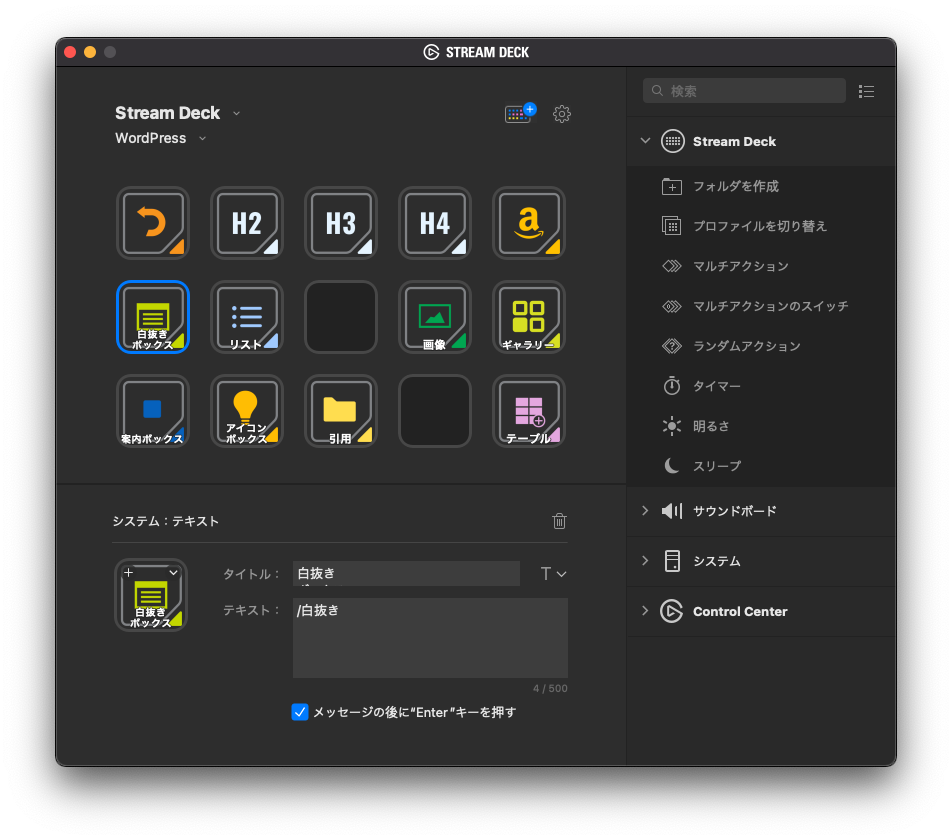
| 白抜きボックス | テキスト | /白抜き | ✔ |
| リスト | テキスト | /リスト | ✔ |
| 画像 | テキスト | /画像 | ✔ |
| ギャラリー | テキスト | /ギャラリー | ✔ |
| 案内ボックス | テキスト | /案内ボックス | ✔ |
| アイコンボックス | テキスト | /アイコンボックス | ✔ |
| 引用 | テキスト | /引用 | ✔ |
| テーブル | テキスト | /テーブル | ✔ |


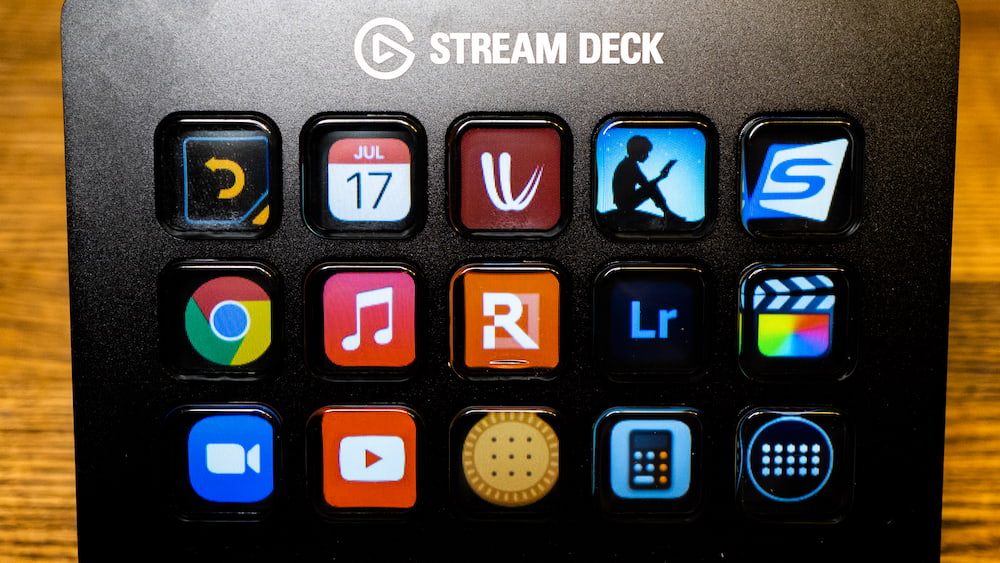
よく使うアプリ・Webサイトの起動をボタン化してみた

Stream Deckは、アプリやWebサイトの起動をボタン化することもできます。
やり方はZoomの設定方法で触れた通り。
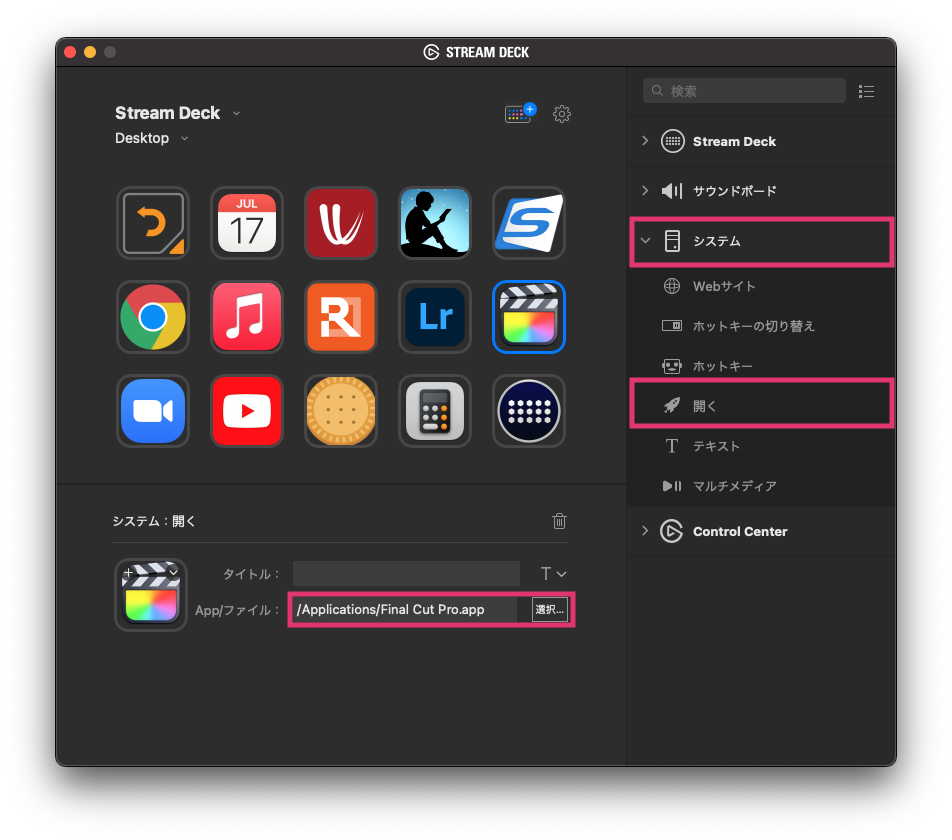
アプリを開くなら右メニューの『システム』の『開く』、Webサイトを開くなら『Webサイト』を好きなボタンに割り当てて、開きたいアプリやWebサイトを選択、または入力するだけ。

僕が設定してるアプリ、Webサイトは以下の通り。
| アプリ or Webサイト | アクション |
| カレンダー (Mac) | 開く |
| Windy | Webサイト |
| Kindle | 開く |
| ScanSnap | 開く |
| Google Chrome | 開く |
| ミュージック (Mac) | 開く |
| Remote (SONY imaging Edge Desktop) | 開く |
| Lightroom | 開く |
| Final Cut Pro | 開く |
| Zoom | 開く |
| YouTube | Webサイト |
| Biscuit | 開く |
| 電卓 (Mac) | 開く |
| Stream Deck | 開く |
その他の機能・できること
プロファイルを自動切り替えできる
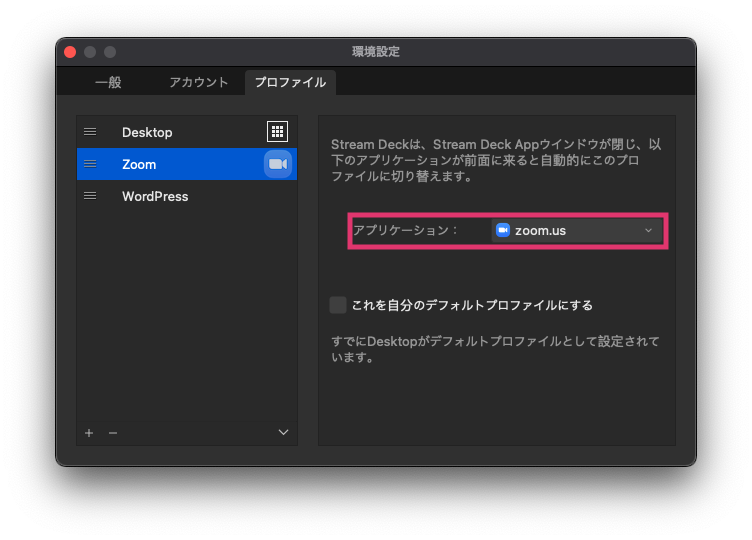
特定のアプリがアクティブになった時に、設定されたプロファイルを自動表示することができます。
僕はZoomウィンドウがアクティブになった時に、Zoom用プロファイルが自動表示されるようにしています。

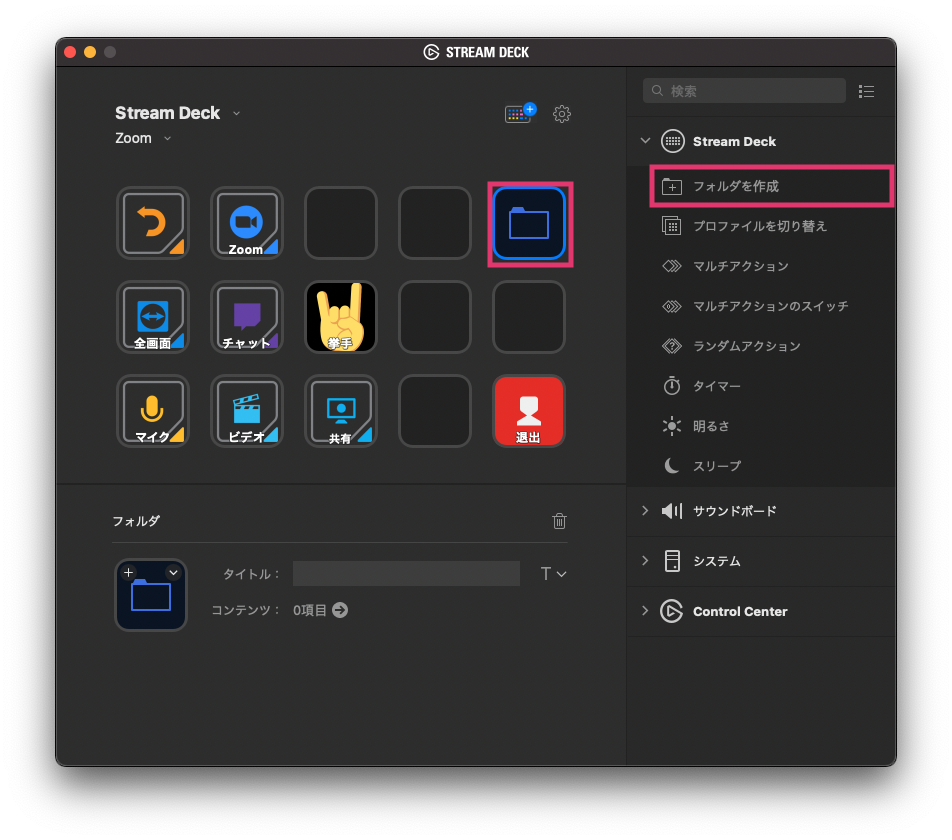
フォルダを作れる
1つのプロファイルで設定できるボタンは15個。
1つのプロファイル内に16個以上のボタンを設定したい時は、フォルダを使えます。
設定はカンタン。『フォルダを作成』というアクションをボタンにドラッグ&ドロップして中を開くと、、、

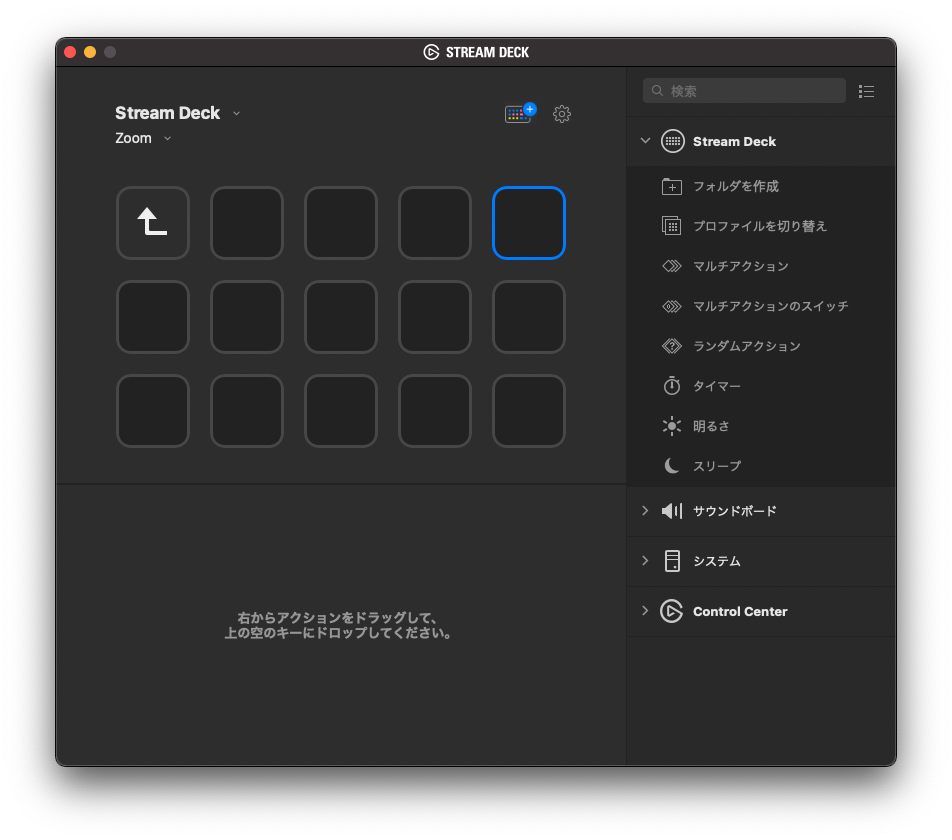
フォルダの中に入れます。これを使えば1プロファイル内に16個以上のボタンを作成できます。

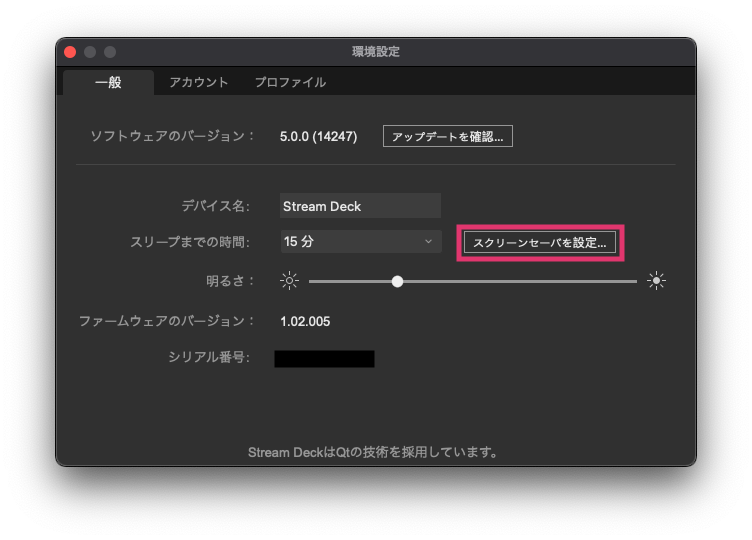
スクリーンセイバーを設定できる
『環境設定』の『一般タブ』で、Stream Deckのスリープまでの時間や明るさなどを設定できます。
スクリーンセイバーも設定でき、時間になるとStream Deckのボタンに設定した画像が表示されます。

僕はフリーの星空写真を設定しています。

複数のアクションを連続実行できる
『マルチアクション』というアクションを使えば、1つのボタンで複数のアクションを連続実行させることもできます。
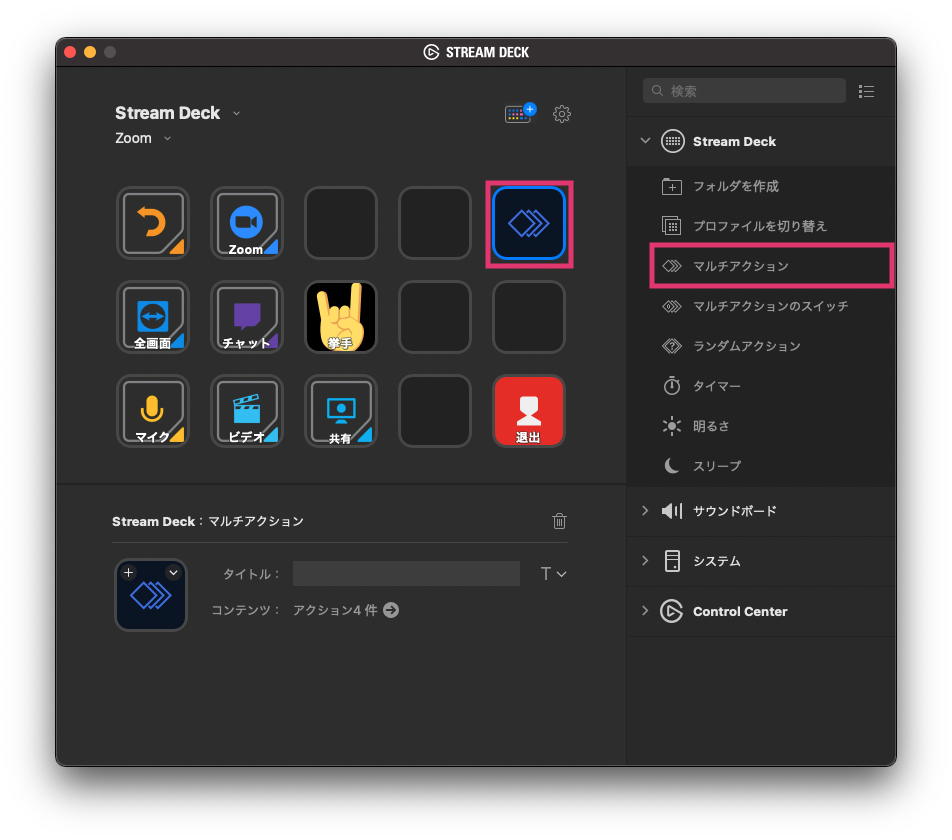
右メニューから『マルチアクション』をドラッグ&ドロップして開きます。

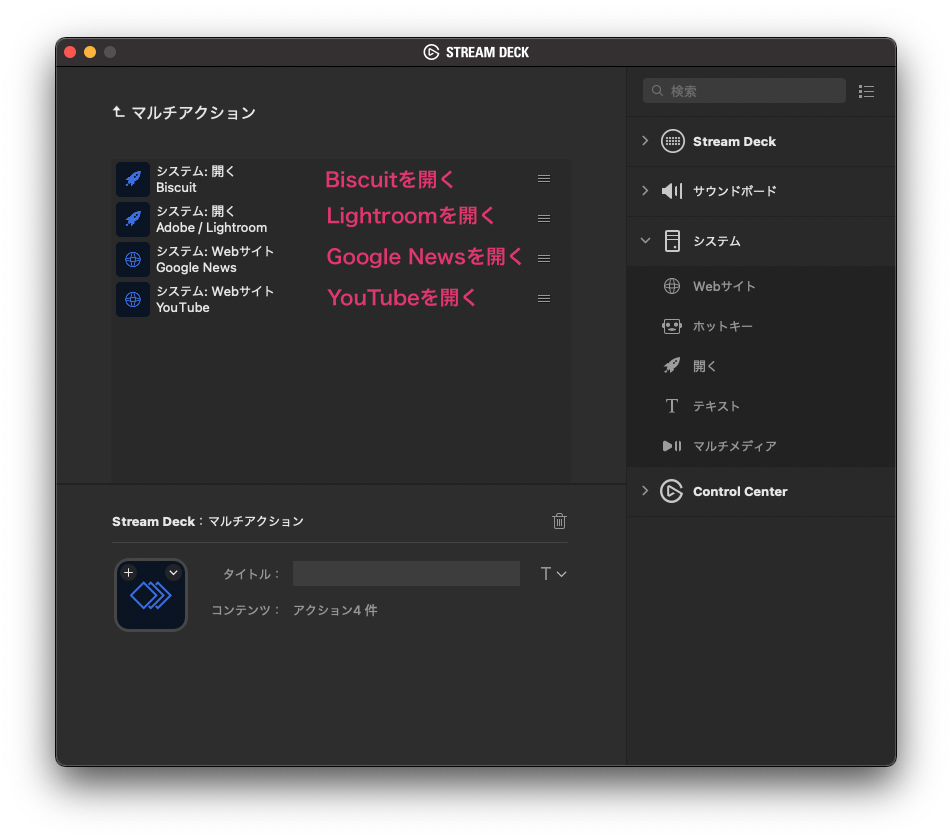
あとはマルチアクション内に実行させたいアクションを設定するだけです。
例えば、以下内容で設定したマルチアクションのボタンを押すと、「Biscuitを開く」から順番に自動で連続実行されます。

また各アクションの実行タイミングを遅らせたい時は、『遅延』というアクションを使うことで対応できます。
「特定作業の時に開く複数アプリを自動立ち上げする」とか、テキスト入力アクションも使えるので「アプリ立ち上げの途中で、いつも同じテキスト入力をする」などがあっても対応できます。
SwitchBotと併用して家電などを遠隔操作できる(要知識)
これはちょっとハードルが高いです。
Swtich Botは家電を遠隔で操作したり、家電のボタンを物理的に押したりできるガジェットのブランド。(ちなみに僕はSwitch Botを使ってマンションのオートロックエントランスをスマホから開けられるようにしています)
この操作をStream Deckから行う、という内容です。
テレビのチャンネルを変えたり、エアコンの温度を変えたり、炊飯器のスイッチを押したり、電気を付けたり消したり。
スクリプトを書く必要があったりしますが、そのうちやりたい。うちにある家電が古くてSwitch Bot hubに対応していないものばかりなのがイタイけど。。。
感じた効果
Zoomの画面共有開始までの時間が減った

Zoomで画面共有する時って地味に時間かかりません?僕は結構まごつきます。
画面共有開始までの操作を書き出すと↓こんな感じ。
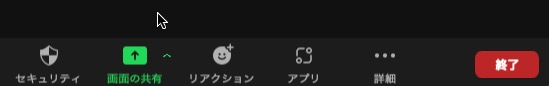
- Zoomウィンドウの画面共有ボタンまでカーソルを移動
- クリック
- 共有対象のウィンドウを選択
この最初のカーソル移動が一番まごつきます。
「えっと、、、どこいった」と言いながら。そしてこの時、会議の相手を待たしてしまうことにもなります。
Stream Deckのおかげで共有開始をボタン1つでできるようになったので、3番目の共有対象のウィンドウ選択までジャンプできるようになりました。
たまに開くアプリを探す時間が減った

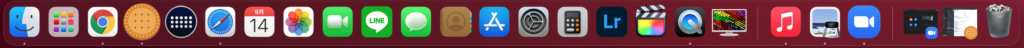
アプリを開く時、Macのドック上で対象アプリを探す時間がちまちま発生していました。
Chromeみたいに頻繁に開くアプリなら場所を覚えているんですけど、それなりの頻度で開くアプリって毎回探してしまいます。
天気サイトとかLightroomとか。毎回カーソルが右往左往。
これらアプリやWebサイトをStream Deckのボタン化したので、とても便利になりました。
探しやすいんですよね。ドックだと横に細長いけど、Stream Deckだとひと目で分かるから。
変化に対応しやすい
冒頭に書いたようなChonkerKeysと異なり、色んなアクションに対応しておりそれらを自分で作り変えられるのが良いです。場所もあまり取らないし。
人のニーズって、考え方や環境の変化に伴って変わりますから。
デメリット
「どんなボタンにしようかな」とニヤニヤしながら考える時間が結構かかる

Stream Deckの設定はとてもカンタン。なので設定そのものに時間はそこまでかかりません。
かかるのは「どんなボタン配列にしようかな」とか「どんな操作をボタン化しようかな」と考える時間です。
とはいえ、ネガティブな時間ではなく前向きな時間です。
【まとめ】ボタンを考えるのも、使うのも楽しい
「自分がいつもしている動作にはどんなのがあって、どれをボタンにしようか」と考えるのが楽しいです。楽しいのであっという間に時間が過ぎてしまいますけども(笑
色んな事ができる製品なので可能性は無限大。生産性アップにつながるありがたいアイテムです。
























![Elgato Stream Deck XL エルガトストリームデックXL【32キー配列】ライブコンテンツ作成用のコントローラー 配信者向けデバイス OBS/Twitch/YouTube連携 Mac/PC対応 [並行輸入品]](https://m.media-amazon.com/images/I/41J69GO1bDL._SL160_.jpg)